Bored with the default themes for VS Code? Can't find one that you like on the marketplace? Well you can always make one yourself! No worries its far easier than you might think, and this tutorial will guide you through it. Plus when you finish it you can share it with everyone and see how many downloads it gets on the marketplace.
Set Up and Run Yo Code
First we need a tool to create the theme, obviously you already have VS Code installed or you wouldn't be reading this. Now we need an easy to sue tool for creating themes and Yo Code Extension and Customization Generator is exactly that. So go ahead and puch in this command into your terminal do install Yeoman and the VS Code Extension Generator:
npm install -g yo generator-code
Once it's done installing type in yo code to launch the generator.
Configuration
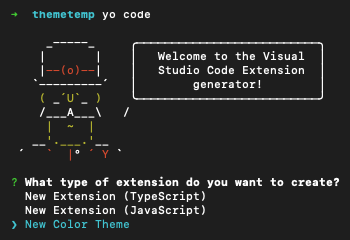
The next step is picking what type of extension you want to make:

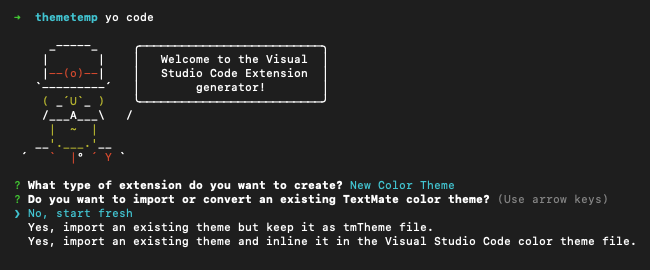
We're making a brand new theme from scratch so select 'New Color Theme' and then 'No, start fresh'

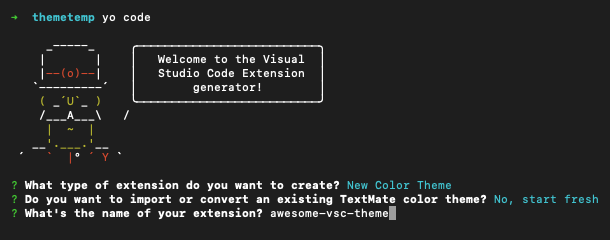
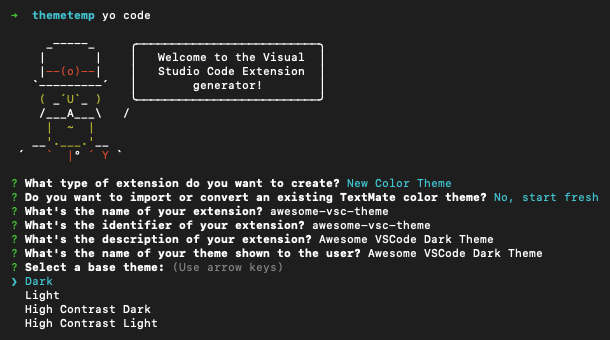
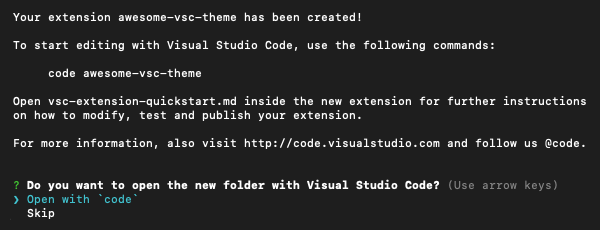
Now we need to pick a name for our project eg. awesome-vsc-theme. We can also set an identifier and description here.

We also have to pick a base theme which will inform users about the type of our theme, for those that prefer light or dark:

Adding a link to a git repository is not required, but it is handy as it will give you easy version control over the theme, should you want to update it later.

Creating the theme in json files
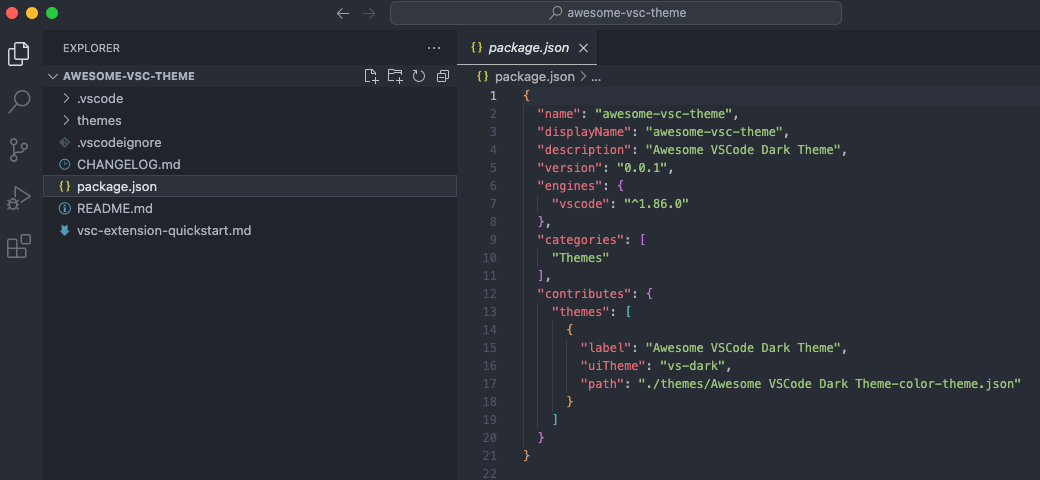
Now that we've finished the configuration we can go ahead and start actually making our theme. While you can work on the theme even using just Notepad let's just take the obvious route and open it in VS Code. Here we can see all the files that the Generator has created. The package.json file contains all the info about our theme like: name, publisher, version. We'll come back here later, but for now lets go to the themes folder to get to work on the theme itself.

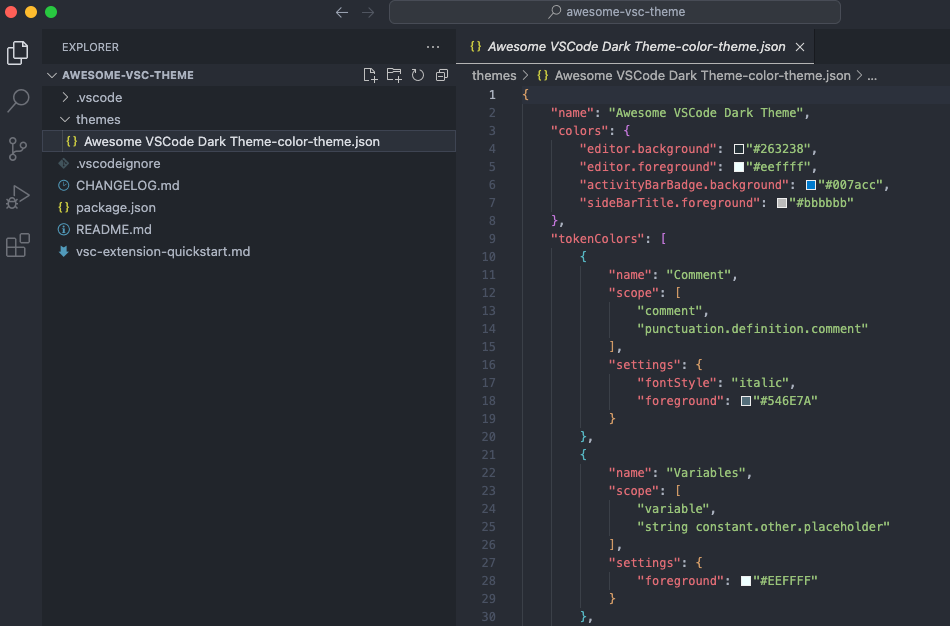
Open the themes folder, inside it we have the json file which contains the 'meat' of our theme, all the colors, backgrounds, underlines etc. - go ahead and edit that to your hearts content:

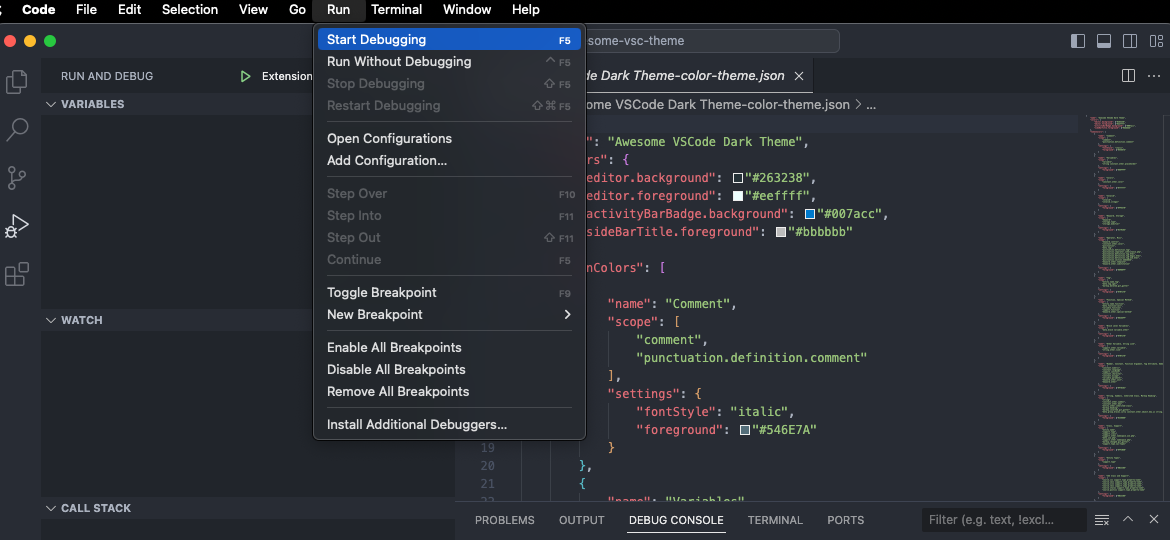
Obviously you'll want to see the effect of what you're doing and for that you need to use the debugger to run it in a test environment.

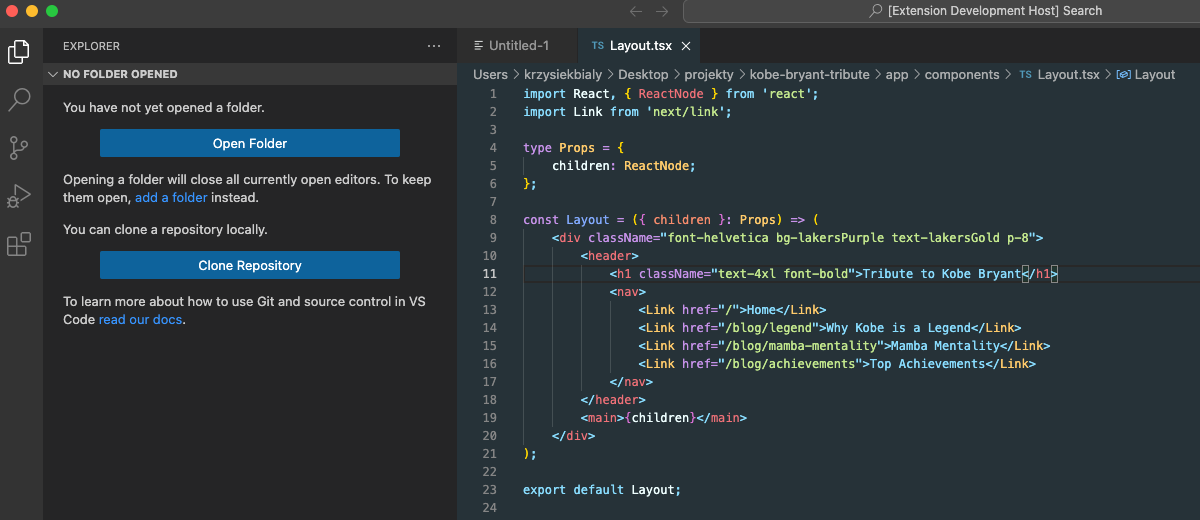
This will let you see all your changes live, so you probably want to open something a bit more complex than the theme's json file (like say a typescript file) to see it in action.

Web UI
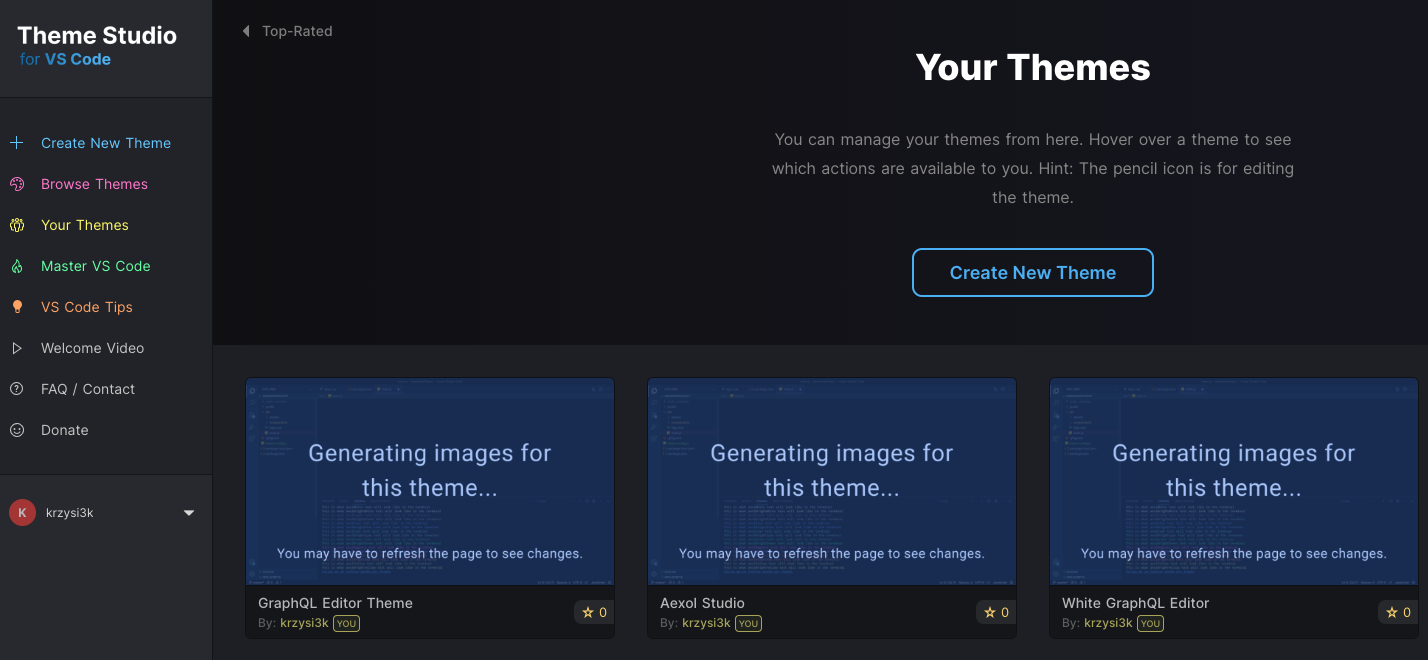
If for whatever reason you prefer working on the theme in a Web UI rather than in VS Code itself you can just hop on themes.vscode.one select Create New Theme and pick Light or Dark.
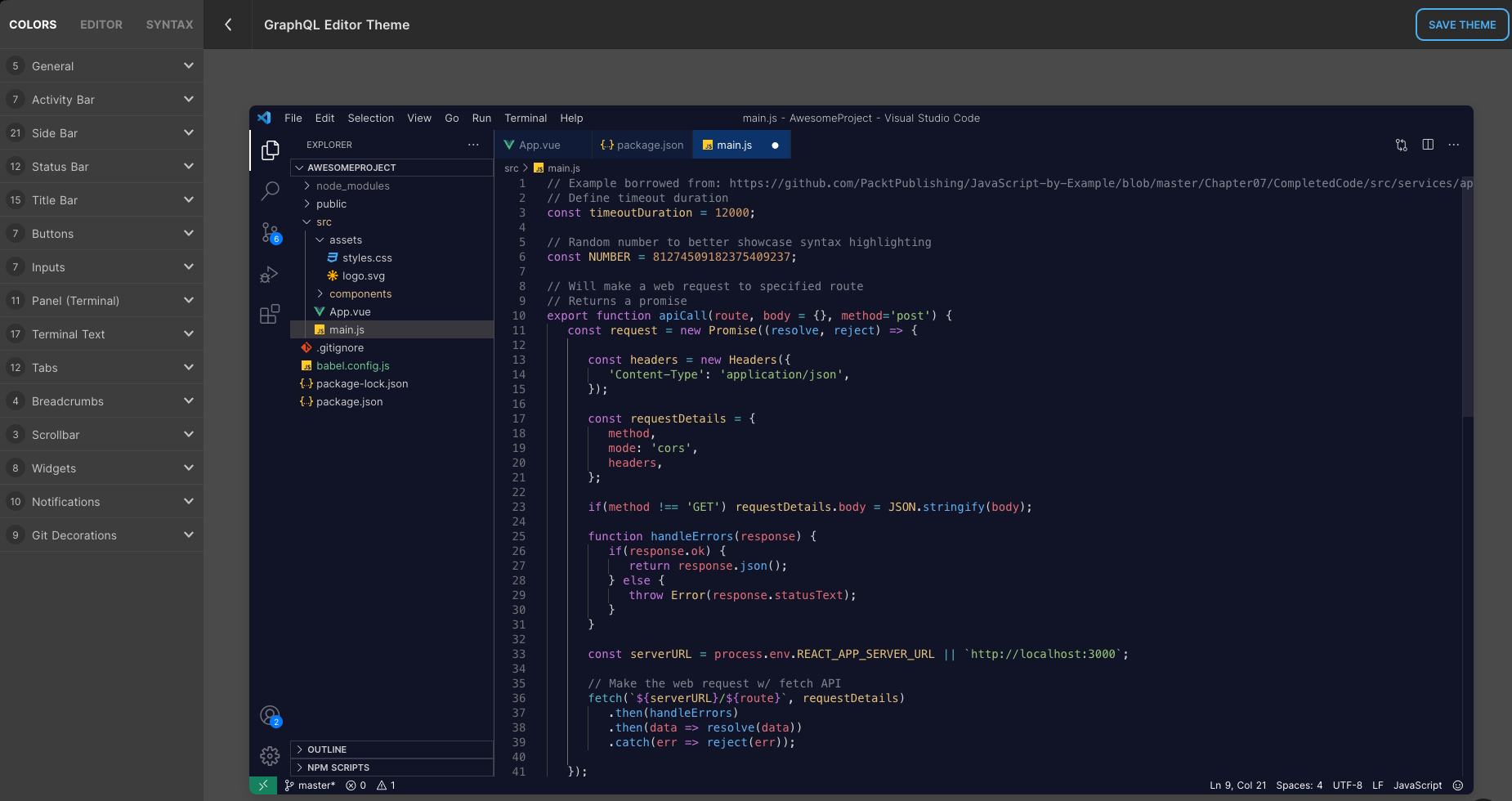
 Now you can work on every element of the theme by simply selecting it from the dropdowns oin the panel on the left side of the screen.
Now you can work on every element of the theme by simply selecting it from the dropdowns oin the panel on the left side of the screen.
 Weather you've used the VS Code or the Web UI method, once you're satisfied with how your theme looks it's time to publish it!
Weather you've used the VS Code or the Web UI method, once you're satisfied with how your theme looks it's time to publish it!
Publish
Before you publish your theme remember to change first the information in the README.md as it will be publicly visible ot everyone. Then go back to the package.json file we were in earlier and:
- add in some keywords which will make it easier for people to find
- add in the unique publisher identifier from VS Code Marketplace so that your theme is visible there
For the second one you'll need to register on Visual Code Marketplace, its a simple process and you'll be guided through the whole process with easy to follow instructions. We need it to create an access token with the right permissions (PAT, Personal Access Token) its required to publish extensions with you as the author.
We also need another tool for publishing, the VS Code Extension Manager or vsce. To install it just write this in the terminal:
npm install -g vsce
After it finishes installing open up your project catalog in the terminal and use this command to log in with you Personal Access Token:
vsce login (publisher name)
Before you publish your theme you also need to package it using the command vsce package
VSCE also lets you easily control your extension's version via major, minor and patch commands (eg. if you're going from 1.0.0 to 1.1.0 just run vsce publish minor) So to finally publish your theme just write run vsce publish or drag and drop the package with in on the publisher site. And that's it your theme should now be on the marketplace ready for everyone to use. If you've somehow ran into any problems or need some additional info here are the links to the documentation for VSCE and Yo Code Extension Generator.
